デザイナーの声を聞いてみよう。
6月5日から9日まで行なわれたAppleの開発者会議「WWDC 23」。今年はApple Vision Proが発表され、Appleがこの製品にかける本気度、そして現地で試した人の大絶賛の声を聞くに、本当に期待感しかありません。
そして、忘れてはいけないのが、このWWDC(Worldwide Developers Conference)は開発者向けの会であるということ。Vision Proを活かすためには、そこで動くアプリが重要で、それを作る人たちは何を考えているのか。またOSの裏側を掘り下げることで、Appleの考えていることやそれによる今後の世界が読み解けるはずです。
そこで今回は、数々のアプリケーションのUIを手がけるデザイナーの貫井伸隆さんに話を伺いました。“アプリを作る人”ならではの注目ポイントに分けてお伝えします。

貫井 伸隆 Nobtaka Nukui
Super Lucky Boy Company / Portfolio
Designer
株式会社デジタルステージでデザイナー、株式会社グッドパッチでChief Creative Officerを歴任、「グノシー」や「マネーフォワード」など数多くの著名アプリのUIデザインを手掛ける。
独立後はデジタルプロダクト制作会社「株式会社Super Lucky Boy Company」を立ち上げ、アプリケーションアイコンやiOS, macOSのアプリケーションをはじめ、デスクトップアプリケーション、などを数々作成し活動の幅を広げている。
業務アプリケーション、ツールアプリケーションなどの作成などを得意としており、現在はTimelab Inc.と一緒にカレンダーの再発明をしている。
<目次>
1. Vision ProのOS「visionOS」のデザインは挑戦を感じる
2. visionOSはiOS/iPadOSアプリ開発へ優しい設計になっている
3. 空間を作り込む上で難しそうなことは…
4. 今回はっきりしたこと「Appleはウィジェット推しである」
5. Macでもウィジェットが大活躍
6. watchOS、過去最大レベルの大改修に
7. Apple、ついにFigmaに降臨
8. Androidっぽいデザインを踏襲
9. SF Symbolsがアニメーションできるように!
まとめ
1. Vision ProのOS「visionOS」のデザインは挑戦を感じる

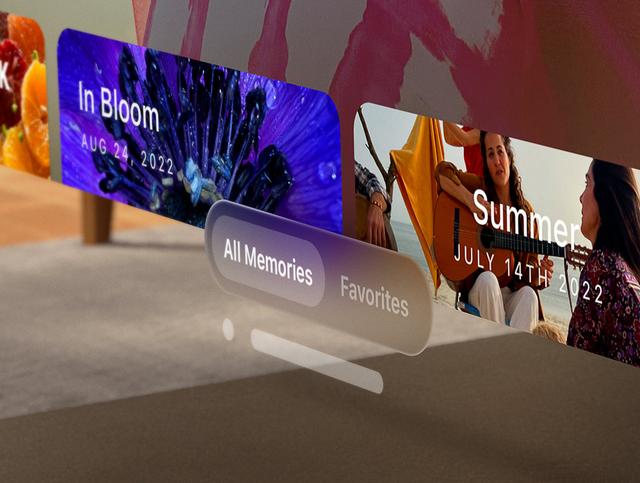
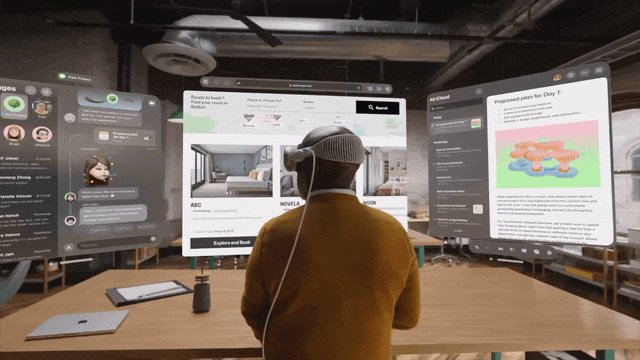
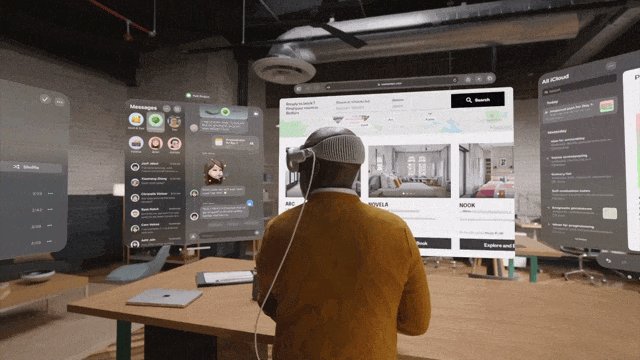
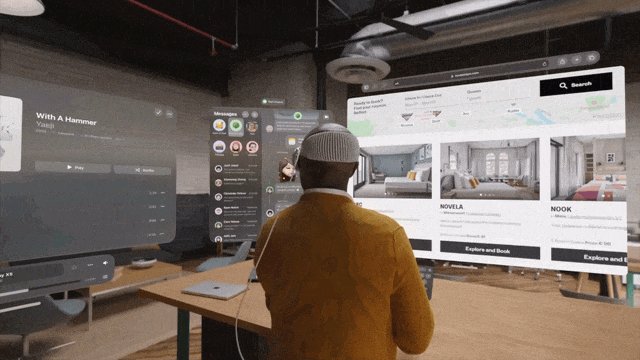
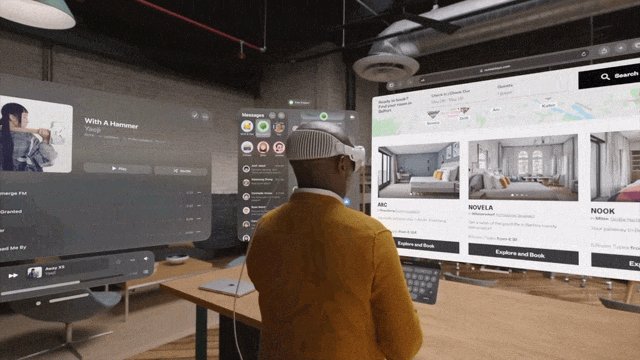
まずVision Proの基盤となる「visionOS」は、空間に溶け込んだ表現方法で、挑戦的です。visionOSは今までのMacやiPhoneとも違う見た目をしています。
例えばすりガラス状のツールバーを使っていたり、空間にウィンドウを表示したときに床に影ができたりしていました。これによって、visionOSアプリが現実の空間に溶け混んでいるように見えるんです。

今までのPCでは、“デスクトップ”という擬似的な空間のなかで、重なっているオブジェクトを透過させたり、シャドウを付けたりしてコンテンツの階層を分かりやすく表現していました。visionOSでは、本当の空間に対してそれをやってるのが新しいですね。
「そういやリビングにYouTubeアプリ置きっぱなしだった」みたいに、全く違和感がないvisionOS空間が生まれると思います。
2. visionOSはiOS/iPadOSアプリ開発へ優しい設計になっている

visionOSの開発環境ですが、平面のアプリであれば、けっこう簡単にvisionOSに適用できそうです。
visionOSアプリも同じSwiftUI*で開発でき、プレゼン映像で登場していた平面のアプリはすでにあるiPad版アプリとかなり近いです。空間に平面アプリを浮かすのであればすぐに適用できると思います。
*Appleが提供するUI構築フレームワーク。iOS/iPadアプリのデザイン/開発などに使用する
3. 空間を作り込む上で難しそうなことは…

一方でvisionOSの難しそうなところ。Vision Proの他と違うところは、物理的なインターフェイス(コントローラー)が何もないことです。
指や目の動きだけで操作するので、ボタンなどを触ったときに振動などのフィードバックがないということになります。
なので、キーボードを押したときに「ポコポコ」という音を鳴らしたり、キーが押し込まれたようなアニメーションをつけることで押した感じを演出するなど、Appleも思考を巡らせているようですが、3D空間でフィードバックがないのは、アプリの体験をよくするうえで課題になるかもしれません。
4. 今回はっきりしたこと「Appleはウィジェット推しである」

iOS/iPadOSの面白い点は、すでに実装されている「ウィジェット」に、ボタンなどの機能を持たせられるようになったことです。
iOS 15で追加されたウィジェットによって、アプリを開く前にコンテンツを見せつつ、触れるとアプリが開けるという体験ができるようになりました。
iOS 17では“コンテンツを見せる”だけでなく、ウィジェット内でこちらからアクションが送れるようになります。これによってアプリを開かずに操作ができるようになるので、体験が大きく変わるアプリもあると思います。
Appleの狙いは、ウィジェットをアイコンに代わる新しいランチャーにしたいということだと思うんです。これまではアイコンを押してアプリを起動するのが当たり前だったんですが、アプリの使い方を多様にしようとしています。
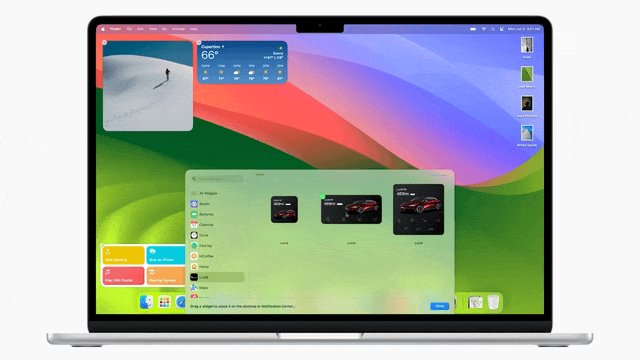
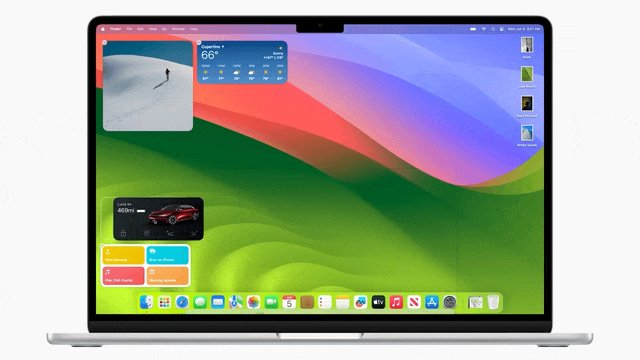
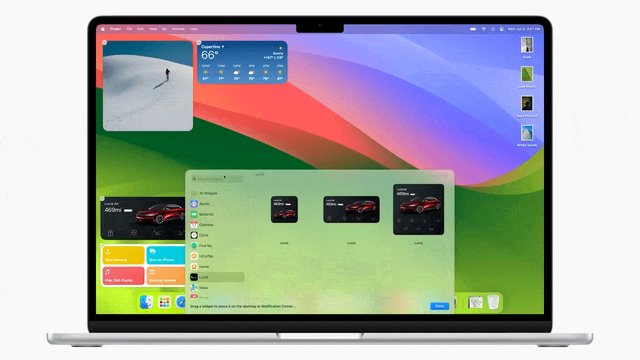
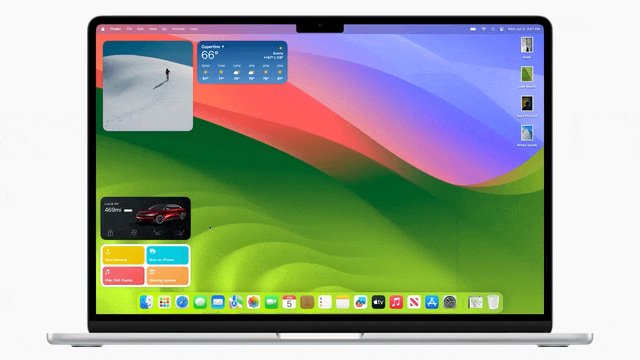
5. Macでもウィジェットが大活躍

新しいmacOS Sonomaでは、iOS/iPadOS向けに開発されたウィジェットがそのまま使えるのも、デザイナーにとっては大きな変化です。
iOSアプリのウィジェットをちゃんと作っておけば、そのままMac上でも動くようなので、Macのユーザーにもアプリを活用してもらえる機会が増えます。これもiOSの話と同じように、DockやLaunchpadからアイコンを押して起動するのが主流でしたが、ウィジェットという形でアプリを起動できるようになります。地味ですが重要な話だと思います。
6. watchOS、過去最大レベルの大改修

Apple Watch向けの「watchOS 10」は完全に新しくなったなと思いました。
そう思わせたのは、「Smart Stack」という新機能。これはデジタルクラウン(りゅうず)を回すことで、ウィジェットがパラパラとめくられていく新しいインターフェイスです。Watchアプリをわざわざ起動せずとも操作ができて、よりサクサクやりたいことをこなせるというもの。
やっぱりApple Watchでも、ウィジェットがキーになりつつあるんです。
7. Apple、ついにFigmaに降臨

WWDC23のタイミングで、アプリのUIデザインをするためのツール「Figma」向けに、Apple公式のデザイン素材キットが公開されました。これもとても大きなニュースですね。
Apple公式のキットがあることで、デザインの初期段階から完成形に近い状態で進められますし、Appleのデザインのガイドラインに準拠した形が取れるので、非常に有用です。
今までこういった公式キットは、デザインツールでは「Sketch」や「Adobe XD」「Keynote」でしか公開されていませんでした。これらはデスクトップアプリですが、今やオンラインのアプリケーションには抗えないのか、ブラウザベースのFigmaで公式のデザインキットが公開されたのは衝撃的でした。
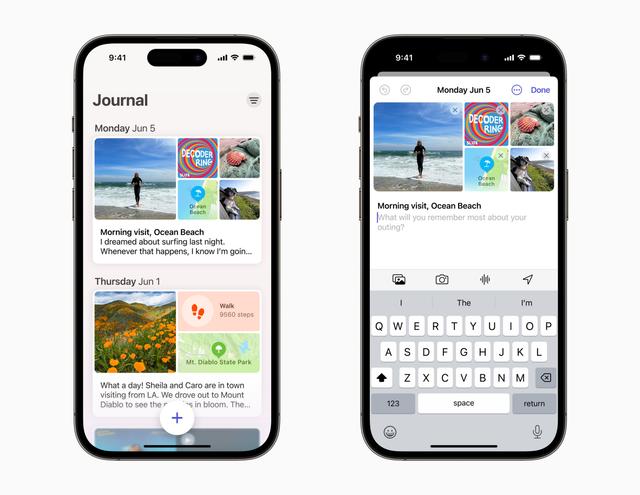
8. Androidっぽいデザインを踏襲

最後に、左側の写真の下にある丸型の+ボタンがiOSで正式に採用しているのにすごくびっくりしています。
丸の浮いてるボタンはAndroidでは「フローティングアクションボタン」と呼ばれていて、画面の下部にボタンを置くというAndroidの象徴的なデザインです。
最近はiPhoneが大型化してきたので、iOSデザイナーとしてはこのボタンを使いたかったのですが、Appleが定めるデザインのガイドラインではそれを良しとしていませんでした。ですが、公式のアプリでこのボタンが採用されたので、今後サードパーティのアプリもそれを採用して良いということになリます。
9. SF Symbolsがアニメーションできるように!

マニアックなアップデートでいうと、Appleがオープンに公開しているシンボル「SF Symbols(SF シンボルズ)」にアニメーションが追加されたことです。
アプリの開発者が全員こういったシンボルを自分で作れるとは限りません。なのでSF Symbolsが公開されていることによって、シンボルを自分で用意せずともクオリティの高いアプリが作れます。画像ファイルではなくUTF-8コードで管理されているので、拡大しても荒れない、テキストの級数に同期してシンボルの線の太さも変わる、などのメリットがありますね。
そんなSF Symbolsにアニメーションが追加されたことで表現の自由度が増しました。
まとめ
デザイナー的に今年のWWDCを総括すると、すこし昔に戻って、未来をみている印象です。最近のiOSやmacOSのインターフェイスは、昔のような少しリアルな質感に戻り、それとともにvisionOSの未来に向けて前進し始めた感じがします。今後のiOS、iPadOS、macOS、visionOSの繋がりや未来にとても期待がもてます。
ちなみに、このWWDCに合わせて、Appleが定めたデザインの推奨事項をまとめたドキュメント「ヒューマンインターフェイスガイドライン(HIG)」がようやく日本語化されました。公式に日本語訳が制作されたのはおそらく10年ぶりぐらいです。日本のデベロッパーやデザイナーにとってとても有用で重要なので、ぜひ読んでほしいです。また、Appleのプロダクトが好きな方にもとても面白いと思います。
Source: Apple Developer










